This post is a continuation of a series of posts (spanning eight years!) about the evolution of Mixmax’s frontend architecture.
In 2014, Mixmax was originally written using Meteor.js. In 2015, shortly after, we rewrote Mixmax’s frontend in Backbone.js. Then in 2017, we rewrote the frontend “view layer” in React, leaving Backbone to manage the frontend state. The Backbone-React solution worked well for a while, but didn’t scale for the large, complex, frontend features that we’re now building.
It was time for the next evolution of our frontend architecture: replacing our Backbone state layer with a modern framework. And in true Mixmax fashion of always having fun, we decided to make it a contest!
The Contenders
With our entire frontend engineering team enthusiastically involved, we came up with four options for the new framework:
The Contest
For each framework contender, an engineer volunteered to build a proof of concept (POC) by rewriting our Mixmax General Settings page using the framework. This page was chosen for its simplicity and the fact that it uses websockets to retrieve live updates from the server, which a new library would need to easily enable for us.
The Evaluation
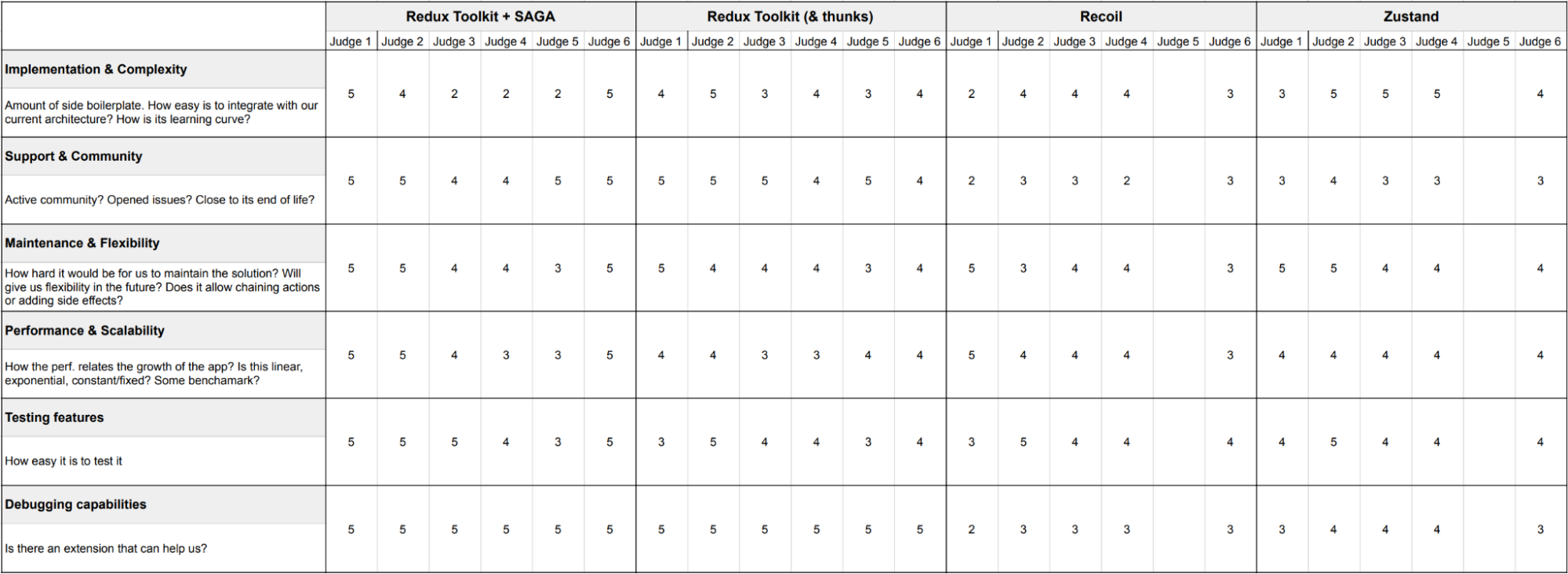
After each one of these POCs was prepared, six engineers volunteered as judges. They scored each framework from 1 to 5 using the following criteria:
Implementation & Complexity
- How easy is it to integrate with our current architecture (React view layer, HTTP APIs, websockets)?
- What is the learning curve for the library? Does it have esoteric concepts?
- How much boilerplate does it need?
Community & Support
- Is the project actively maintained with recent PRs?
- How popular is it, using Github stars and npm downloads as a metric?
- Does it have comprehensive, up-to-date documentation?
- Are there a lot of open Github issues that concern quality?
Maintenance & Flexibility
- How hard would it be for us to maintain this solution?
- Will it give us flexibility in the future to introduce new use cases?
- How does it handle side effects and websocket subscription patterns?
- How well does it modularize its own code?
Performance & Scalability
- How does its performance scale with the growth of our codebase?
- Does it have published performance benchmarks?
Testing Features
- How easy is it to test?
Debugging Capabilities
- Is there a tool that can help us visualize the data layer (a la the Redux Chrome extension)?
- Does it have the ability to replay events?
With these requirements, we were off! POCs were built and shared with the team to evaluate.
The Winner
The votes came in quickly and we were ready to announce the winner at Engineering Coworking, our biweekly engineering all-hands.

🥁🥁🥁🥁
THE WINNER: Redux + Saga!
After a thoughtful evaluation, it was agreed that Redux + Saga was the best all-around choice for us.
While it was most complex option of them all, and despite it requiring esoteric JavaScript generators, it had the most benefits, including:
- Great community support
- Survived the test of time
- Scales well with a growing app
- The best tooling (a dedicated developer Chrome Extension)
- Great testing features
- Plenty of articles available to assist engineers with any kind of doubt
Interested in joining an engineering team that makes thoughtful and thorough architecture decisions? Visit Mixmax Careers.