Update 10/22/15: The technical information in this post is outdated. See newer post about building this.
We recently announced Giphy for Mixmax. Now we’d like to tell you how we built it using the Mixmax SDK. We’re even open sourcing it! Check it out at https://github.com/mixmaxhq/giphy-mixmax-app.
The Mixmax SDK allows you to extend the Mixmax platform so users can embed your content inside their email. The Mixmax SDK current offers two types of integrations:
- An “app” that is accessible using the app picker menu. When user selects your app, Mixmax shows your custom URL. Your editor can then inject content into the Mixmax message.

- A "text hook" that allows your app to inject content when the user types specific content. It will call a service URL you provide and replace the user's text in the editor with your content.
In this post, we’ll focus on the former - Mixmax SDK “apps” - and will discuss text hooks in a later blog post.
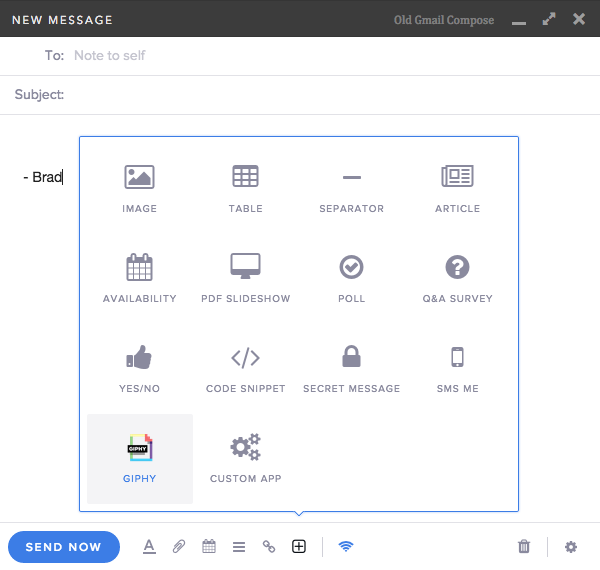
If you have Mixmax for Gmail, you’ve already used Mixmax apps. That’s because Mixmax already comes with many great apps: Availability, Q&A Survey, PDF Slideshow, etc. There are many more on the way - we love making apps!
Let’s dive in to the anatomy of a Mixmax app. The entry point for a Mixmax app is the mixmax.json file. It looks like this
{
"name": "Giphy",
"author": "Mixmax Inc",
"url": "https://mixmax.com",
"appTray": {
"name": "Giphy",
"icon": "public/img/logo_giphy.png",
"editor": "http://yourdomain.com/editor",
"resolver": "http://yourdomain.com/resolver"
}
}When a user clicks the app’s icon, Mixmax will load the app’s “editor” URL in a new browser window. When the user is finished selecting content for your app (e.g. by clicking a “Done” button that you provide), your editor interface use the HTML5 postMessage API to send an object back to Mixmax using the following boilerplate code:
window.opener.postMessage({
method: 'done',
payload: {
/* Arbitrary serializable configuration data */
}
}, 'https://app.mixmax.com');Mixmax will then immediately POST the same payload back to your resolver URL, along with the Mixmax user making the request. To simulate this call using the open source Giphy app running locally, run:
curl -H "Content-Type: application/json" -X POST -d '{"src":"https://media2.giphy.com/media/iLM4h2qLVS7qo/giphy.gif","width":"300"}' http://localhost:3000/resolveThat URL should simply return HTML as a string that will get added to the email. So in the Giphy app’s case, it simply returns:
<img style="max-width:100%; box-sizing:border-box;" src="https://media2.giphy.com/media/iLM4h2qLVS7qo/giphy.gif" width="300"/>The HTML is then inserted into the Mixmax email so your users can enjoy. Want to build an app? Reach out to us at careers@mixmax.com and let us know what you'd like to build.


