This blog post is part of the Mixmax 2017 Advent Calendar.
Mixmax has a rich developer platform that consisting of several categories:
- REST API - This is our “traditional API”. It allows you to read and write data from Mixmax programmatically using an HTTP REST interface. Many companies are building on top of this API to integrate Mixmax data into their product or their internal tools.
- Message Integration SDKs - Enables you to embed content within Mixmax messages by building a slash command or a Mixmax Enhancement. Examples include Giphy, Vidyard, and Yarn.
- Sidebar SDK - Enables you to add your product in a new tab in the Mixmax sidebar. This could be used by the Mixmax user to show additional data about a person that you can pull from your own product’s backend.
- Widget SDK - Enables you to embed Mixmax functionality into your website, with minimal coding required.
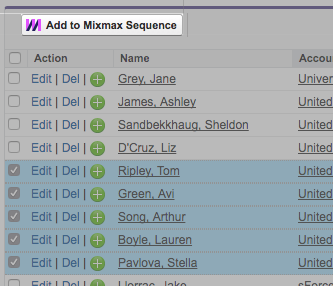
Today we’re introducing a new Widget SDK addition: the sequence picker. By using this SDK, you can embed an “Add to Mixmax Sequence” button in your website (or web-based product) to allow your users to add email contacts to one of their Mixmax Sequences.
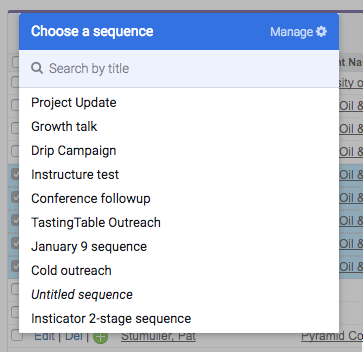
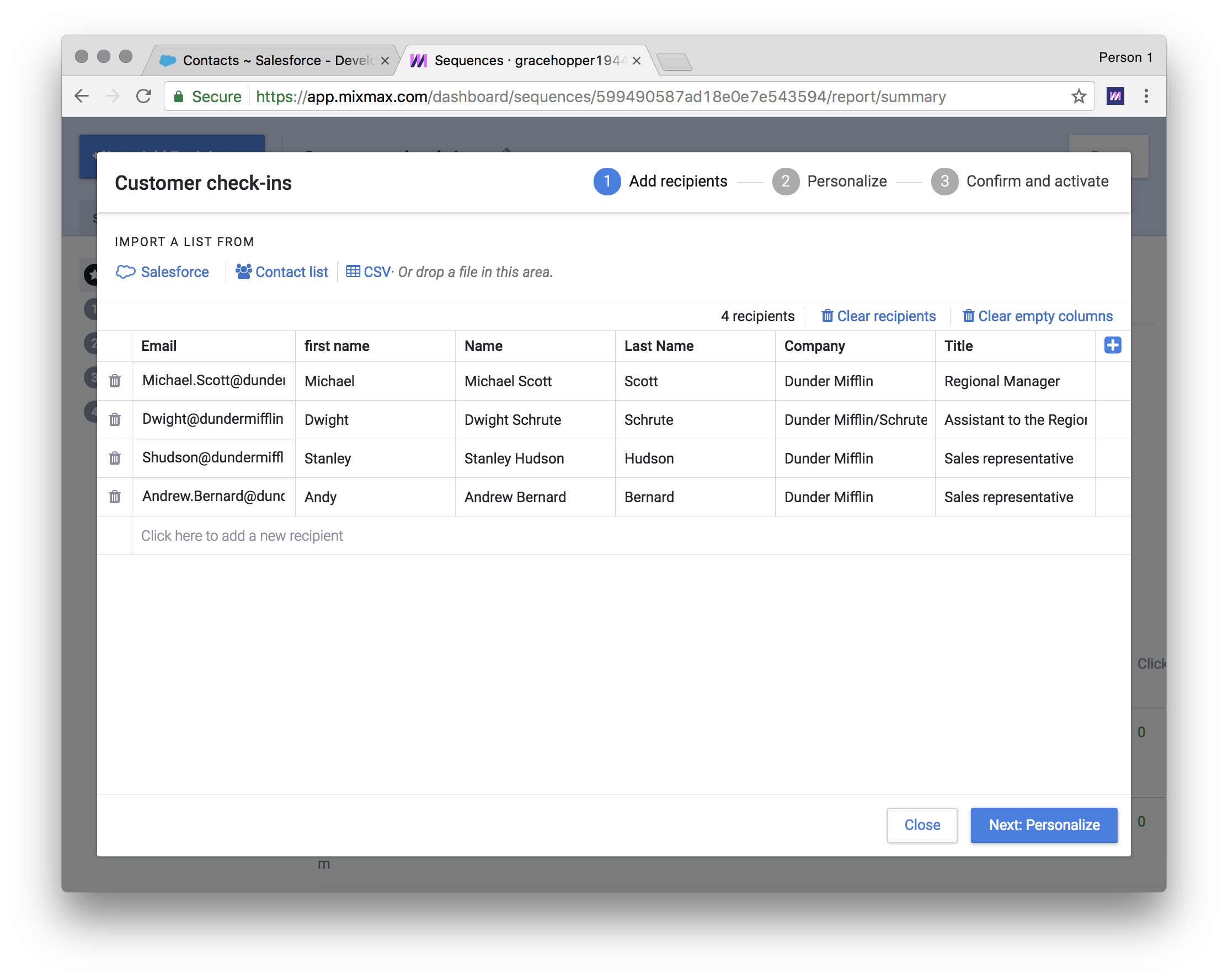
Using a few lines of HTML and Javascript, you can transform an ordinary HTML button into an "add to Mixmax sequence" button. When your user clicks that button, it will show a list of their sequences in a dropdown menu. When they select a sequence, your Javascript provides a list of contacts (email addresses and names) to be added to that sequence, ready for the user to send.



Adding a sequence picker button to your website
- Load the widget SDK into your website as described here.
- Create a new anchor element with a
mixmax-add-sequence-recipients-buttonclass to allow Mixmax's widgets JavaScript to discover the element and enhance it into a sequence picker button. - Set a
data-recipients-functionattribute whose value is the name of a global function. When the user clicks on the button, this function will be called with a single parameter, a callback. The function should invoke this callback with an array of recipients to add to the sequence selected by the user. These recipients should have the structure shown here.
Example code
|
This SDK is perfect for:
- An Applicant Tracking System: when a recruiter is viewing a candidate’s profile, they could use the Add to Mixmax Sequence button to immediately send email outreach to the candidate.
- A CMS: a user could add all sales leads of a particular sales stage to a Mixmax Sequence
- A customer support tool: your users can add a customer to any one of several Sequences to offer specific support
Video tutorial
We look forward to seeing how you integrate the Mixmax Sequence into your product!
Interested in working on the communication platform of the future? Email us at hello@mixmax.com and follow us @Mixmax


